| Starley | Дата: Суббота, 19.09.2009, 02:09 | Сообщение # 1 |

Сообщений: 5
[ 200 ]
| 1. Необходимо установить аддон Stylish, перейдя по ссылке СЮДЫ
добавив его в Firefox. Перезапустите браузер после установки.
2. Под выбранной темой аккуратно скопируйте код каскадной таблицы  3. Перейдите на сайт vkontakte.ru, В меню Stylish (в правом нижнем углу браузера значёк Stylish) нажмите Создать стиль>Для vkontakte.ru
( Если нет значка, проверьте чтобы стояла галочка в меню Вид>Строка состояния )  4. В появившемся окне в поле "описание" укажите любое название.
В нижнее окно вставьте код каскадной таблицы МЕЖДУ узорными скобками { }
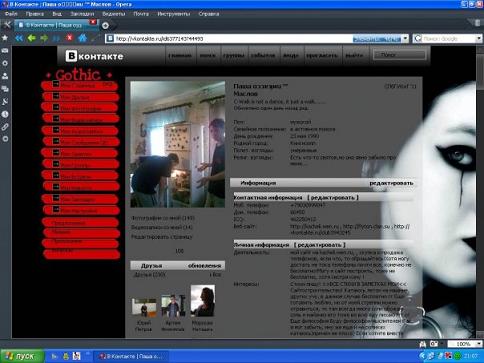
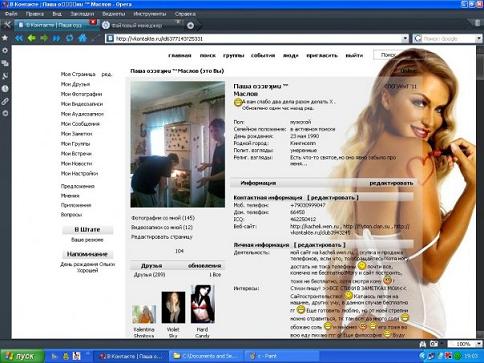
 5. Нажимайте "Cохранить", теперь можно включать и отключать эту тему, а также комбинировать несколько различных тем. На этой странице вы можете найти самые интересные и красивые стили и шаблоны для контакта.

Code body
{background:
url(http://s47.radikal.ru/i118/0808/20/882c5a167b76.jpg) fixed top
no-repeat !important;}
#pageHeader
{background: url(http://s55.radikal.ru/i147/0808/dc/100096ba1744.png)
no-repeat !important;}
ul.topNav li,#userProfile, #profileActions, .groupslist table
{background: transparent !important; color: #000000 !important;}
#header
{background:url(http://s42.radikal.ru/i096/0808/5d/2a27f1f723d1.png)
!important; color: #fecf5c !important;}
#rateLeft {background:
url(http://s45.radikal.ru/i110/0808/8f/e9c03eb43d9f.jpg) !important;}
Div.voting_result_fg { background:
url(http://s45.radikal.ru/i110/0808/8f/e9c03eb43d9f.jpg) !important;}
#nav li a, .nc *{border-color:transparent !important;}
#nav li,.nc *, #nav li#myprofile a {border-bottom: 1px solid
transparent !important;}
#nav li a {background:
url(http://s56.radikal.ru/i153/0808/2c/05e8dbc84ac1.png) no-repeat
!important; height:25px!important;position: relative !important;}
#nav li a {color: #ffffff !important;}
#nav li a:hover {background:
url(http://s48.radikal.ru/i121/0808/77/23f47e097a80.png) no-repeat
!important; color: #f2bc1d!important;height:25px!important;position:
relative !important;}
SPAN {background: transparent !important; color: #ffffff !important;}
Select, TD, Input, A, #quickquery, B,#endQuote, div,#startQuote,
.actionspro, LI.written, TH, UL.pageList, .actionspro, #userProfile,
#profileActions, .groupslist table,#td.info {background: transparent
none !important}
div.flexHeader {background:
url(http://s52.radikal.ru/i136/0808/2b/d7cedc6d5735.png) !important;}
#quickquery {background: url(
http://s56.radikal.ru/i152/0808/0b/160791f6d25d.png) !important;}
A {background: transparent !important; color: #000000 !important;}
a:hover {background: transparent !important; color: #ffffff
!important;}
TEXTAREA {background: url(
http://s56.radikal.ru/i152/0808/0b/160791f6d25d.png) !important; color:
#000000 !important;}
Div.flexBox, H2, Div.dataWrap, #groupName{color: #000000 !important;}
H4 {color: #ffffff !important;}
TD {background: transparent !important; color: #000000 !important;}
div {color: #000000 !important;}
caption, p, b, LI, input, select, option, dd, label {color: #ffffff
!important; }
#sideBar {position: fixed !important; top: 45px !important}
#wrap1, #wrapH, #bFooter {position: relative !important; top: 45px
!important; z-index: 1 !important}
#pageHeader {position: fixed !important; z-index: 2 !important}
.audioRow
{background:url(http://s48.radikal.ru/i119/0808/80/cf4490a3485b.png)
!important;}
SMALL {color: #000000 !important;}
.column #flash_player_container
{background:url(http://s47.radikal.ru/i117/0808/df/2e0aea591f08.png)
top no-repeat !important;height: 459px !important;}
.column #flash_player_container embed {margin-top: 28px !important;}
#banner1 {visibility: hidden !important}
#banner2 {visibility: hidden !important; margin-bottom: -90px
!important}
#content
{background:url(http://s57.radikal.ru/i158/0808/c9/590df8bef19e.png)
!important;}
.nc *{background:#7d060f!important;}
.ncc{background:#fa060f !important;}

Code #selector { background:
url(http://s39.radikal.ru/i086/0808/cf/5203670297f7.jpg) !important; }
#nameInner { background-color: #5877AD !important; }
.hm { background-color: #93A0CD !important; }
#tagframe2 { background-color: #0caad2 !important; }
#tagframe2inside3 { background-color: blue !important; } .taghandle {
background-color: white !important; }
body {background: #707685
url(http://s40.radikal.ru/i089/0808/dc/91d5e91118ba.jpg) no-repeat
fixed left top !important; }
#pageHeader {background:
url('http://s48.radikal.ru/i120/0808/2c/77bfa68403ca.jpg') !important;
}
#header, Div.header, H4, #myLink, th, #quickquery,
Div.voting_result_fg, div #rateLeft, span.ncc, .flexHeader, option,
input, select {background:
url('http://i048.radikal.ru/0806/f6/62d80c43753e.png') !important;}
.Header {background:
url('http://i048.radikal.ru/0806/f6/62d80c43753e.png') !important; }
div, td, textarea, span.ncc, a, #header, #quickquery, b, #endQuote,
#startQuote, .actionspro, li.written, th, ul.pageList, #endQuote,
#startQuote, .actionspro, ul.topNav li, #userProfile, #profileActions,
.nc *, .groupslist table, #td.info, .msgOld em, .mailbox table
tr.newRow, .rateTabs, .rateTabOff a, .notes_titles li, img
{background: transparent !important;}
#content, #nav li a:hover {background:
url('http://i011.radikal.ru/0806/19/d4ca481ae4d9.png') !important; }
div, small, td, label, a:hover {color: black !important}
a, h2, h3, h4, caption, b, span, option, input, select, strong {color:
black !important}
#nav li a {font-weight: normal !important}
Div.header, div.actions, #myLink, DIV #content, Div.playline, TD,
Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link,
#photoactions .non_action, .bNav li a, ul.buttonRow a, .voteLink,
#dialog, img:hover, .mailbox table td, .upArrow a, .dArrow a, a.iLink,
#nav li a, .nc *, div, LI, p, B, #profileActions a, .pageList a,
.scrollList a, .commnav li a, img
{border-color:transparent !important;}
#quickquery {border-color: #B2B2B2 !important}
#banner1 {visibility: hidden !important}
#banner2 {visibility: hidden !important; margin-bottom: -90px
!important}
/*div[id="sideBar"]:before{ z-index:-10!important;
content:url(http://s41.radikal.ru/i091/0808/1a/d729c4b1adf0.jpg)
!important; position:absolute !important; margin:-30px -18px!important;
}
#sideBar{ position:fixed!important; width:140px!important; margin:30px
-20px!important;
}*/
.leftAd{ margin:0!important; padding:30px 0px!important;
}
#sideBar{ background:transparent
url(http://s41.radikal.ru/i091/0808/1a/d729c4b1adf0.jpg) no-repeat
!important; position:fixed!important; padding:25px 25px!important;
width:143px!important; height:498px!important; margin:0px
-40px!important;
}
#sideBar > #nav{ width:140px!important;
}
#nav li {
width:100%!important;
background: transparent none !important;
border:0px!important;
}
.hasedit{
width:100px!important;
}
.
#nav li a{
border:0!important;
border-color:black !important;
/*margin:0px 0px 2px 0px!important;*/ background:transparent
!important; /* text-align:left center!important;*/
}
#myfriends a:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#myprofile a[class='hasedit']:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="photos"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="video"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="mail"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="notes"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="groups"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="audio"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="news"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="events"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="fave"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
}
#nav li a[href^="settings"]:before{
content:url(http://s45.radikal.ru/i110/0808/2f/17cccace7837.png)!important;
margin:0px 3px 0px 0px !important;
} 
Code body {background: #707685
url(http://s59.radikal.ru/i165/0808/52/39826a407b75.jpg) no-repeat
fixed left top !important; }
#pageHeader {background: url('http://kozlina.ru/i/8493627525.png')
!important; }
#header, Div.header, H4, #myLink, th, #quickquery,
Div.voting_result_fg, div #rateLeft, span.ncc, .flexHeader, option,
input, select {background:
url('http://i048.radikal.ru/0806/f6/62d80c43753e.png') !important;}
.Header {background:
url('http://i048.radikal.ru/0806/f6/62d80c43753e.png') !important; }
div, td, textarea, span.ncc, a, #header, #quickquery, b, #endQuote,
#startQuote, .actionspro, li.written, th, ul.pageList, #endQuote,
#startQuote, .actionspro, ul.topNav li, #userProfile, #profileActions,
.nc *, .groupslist table, #td.info, .msgOld em, .mailbox table
tr.newRow, .rateTabs, .rateTabOff a, .notes_titles li, img
{background: transparent !important;}
#content, #nav li a:hover {background:
url('http://i011.radikal.ru/0806/19/d4ca481ae4d9.png') !important; }
div, small, td, label, a:hover {color: black !important}
a, h2, h3, h4, caption, b, span, option, input, select, strong {color:
black !important}
#nav li a {font-weight: normal !important}
Div.header, div.actions, #myLink, DIV #content, Div.playline, TD,
Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link,
#photoactions .non_action, .bNav li a, ul.buttonRow a, .voteLink,
#dialog, img:hover, .mailbox table td, .upArrow a, .dArrow a, a.iLink,
#nav li a, .nc *, div, LI, p, B, #profileActions a, .pageList a,
.scrollList a, .commnav li a, img
{border-color:transparent !important;}
#quickquery {border-color: #B2B2B2 !important}
#banner1 {visibility: hidden !important}
#banner2 {visibility: hidden !important; margin-bottom: -90px
!important} 
Экономьте электроэнергию! Выключайте Num Lock!
|
| |
| |